관공서와 학교에서는 한/글을 주 문서작성 프로그램으로 사용합니다. 저도 관공서 업무를 용역 받아서 하는 일들을 할 때에는 한/글을 정말 많이 썼습니다. 그런데 정작 관공서에서 한/글을 제대로(?) 쓰는 사람은 단 한 사람도 보지 못했습니다. 제가 "제대로"라고 말하는 기준은, 일단 단락(문단)과 스타일을 사용해서 나중에, 누구라도 쉽게 "수정 가능한" 문서인가를 1차 기준으로 봅니다. 그런데 관공서 문서들을 보면 죄다 "문단"의 개념 없이 수동으로 줄바꿈을 한 것은 물론이고, 불릿(bullet)을 수동으로 붙이고, 스타일은 거의 쓰지 않고, 제목이 제목으로 구조적으로 드러나지 않게 작성되어 있었습니다.
여기에 전자 문서를 간단히 사용하는 사용자/소비자 입장에서 한 가지 아쉬운 점이 더 있습니다. 뭔가를 채워야 하는 양식(form)이 들어있는 문서의 경우, 쉽게 채울 수 있게 친절하게 좀 만들어주면 좋겠습니다. 제일 흔하게 쓰는 체크상자(checkbox)와 라디오 버튼(radio button)만 넣어줘도 훨씬 쉽게 양식을 제출할 수 있는데 말이죠. 그래서 오늘은 한/글에서 채울 수 있는 양식(fillable forms)을 만드는 법을 정리해봅니다.
한/글에서 제공되는 양식 개체
한/글에는 꼭 필요한 양식 다섯 가지 종류만 제공됩니다.
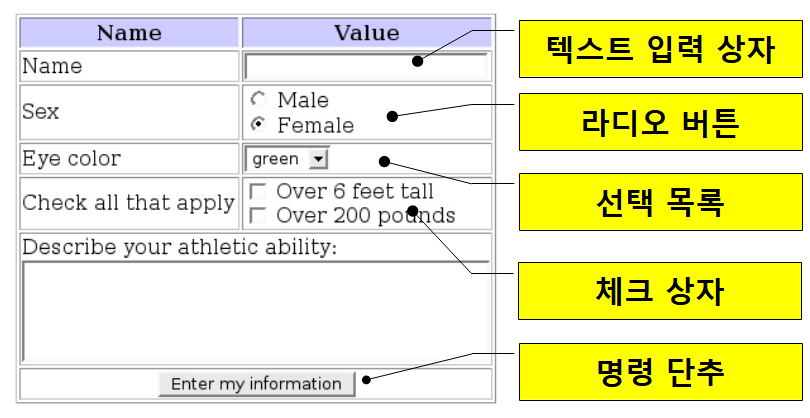
- 텍스트 입력 상자: 텍스트를 자유롭게 입력하는 상자로 한 줄 입력 또는 여러 줄 입력 방식이 가능합니다. 여러 줄 입력의 경우, 굳이 만들 필요가 없고, 그냥 표에 빈 공간을 제공해도 되기 때문에, 실질적으로는 거의 한 줄 입력만 쓰게 됩니다. 입력값이 숫자인지, 일반 텍스트인지, 날짜인지 등은 따지지 않습니다.
- 체크상자: 가장 많이 쓰는 양식입니다. "☑ 동의합니다."와 같이 하나만 있어도 되고, 좋아하는 것을 다 고르는 상황처럼 여러 개를 복수로 선택하는 경우에 사용합니다.
- 라디오 버튼: 여러 개 중에 한 개만 고를 때에 사용합니다. 예를 들어, 성별 🔘남 ○ 여 와 같이 하나만 선택해야 하는 경우에는 두 개의 버튼이 사실상 한 개의 그룹으로 묶인다는 것을 지정해주어야 합니다.
- 선택 목록(dropdown list): 한/글에서는 콤보 상자라고 되어 있는데, 콤보상자는 키보드로 타이핑해서 텍스트를 직접 입력도 가능하고, 목록에서 선택도 가능해야 하므로, 엄밀히 따지면 그냥 선택 목록, 정확히는 드롭다운 목록입니다. 양식이 있는 문서를 종이로 인쇄하는 경우, 여러 목록이 다 나타나지 않고, 한/글에서는 스크립트를 써야 하므로, 일반적인 상황이라면 '라디오 버튼'으로 대체하는 것이 좋습니다.
- 명령 단추: HTML 양식에서는 "제출" 버튼이 명령 단추입니다. 그러나 한/글에서는 데이터베이스에 연결해서 양식의 값을 전송하는 기능이 없습니다. 미리 만들어놓은 매크로와 연결해야 하는데, 별로 현실성이 없어서 쓸 일이 거의 없습니다.
자, 양식이 들어간 한/글 문서를 만들어보겠습니다. 제가
예시로 만든 동아리 가입 신청서 양식(한/글 문서 다운로드)에는 텍스트 입력 상자, 라디오 버튼, 체크상자, 선택 상자를 다
넣었습니다.
텍스트 입력 양식을 처음 만들기 위해서는 메뉴에서 입력 > 개체(O) > 양식
개체(J) > 입력 상자(T)를 선택합니다.

현재 커서 위치에 [Edit1]이라는 텍스트 입력 상자가 만들어집니다. 입력 상자에서
마우스 오른쪽 버튼을 눌러 [양식 개체 속성] 보기를 선택합니다. 이 중에 몇
가지만 값을 설정해주면 됩니다.

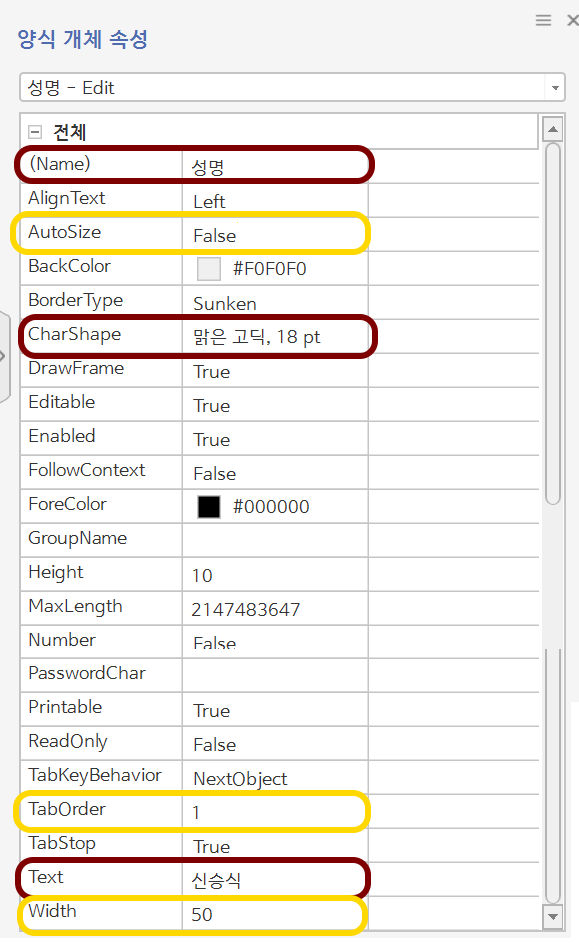
- (Name): 이 양식을 지칭하는 고유 이름이며, 입력값이 없을 때에는 이 이름이 양식의 빈 칸에 빨간색 이탤리체로 나타납니다. 이런 것을 자리표시자(placeholder)라고도 합니다. 저는 이 양식의 이름을 "성명"이라고 붙였습니다.
- Autosize: 양식의 크기가 텍스트의 양에 따라 자동으로 변하지 않도록 False 를 주었습니다.
- CharShape: 양식에 들어가는 텍스트의 크기와 속성을 지정합니다. 여기서는 맑은 고딕, 18포인트, 굵게 속성을 주었습니다.
- TabOrder: 양식 개체와 개체 사이를 탭 키로 건너뛸 때, 탭 키의 포커스가 이동하는 순서입니다. 위 그림과 같은 양식에서는 1번 성명, 2번 남, 3번 여, 4번 기타, 5번 휴대전화 순서로 번호를 매겨놓으면 됩니다.
- Text: 이 양식의 기본 입력값(default value)입니다. 보통은 공란으로 남겨놓으면 됩니다.
- Width: 양식의 가로 폭을 50mm으로 주었습니다.
성별란 (라디오 버튼)
성별의 종류, 남, 여, 기타를 만들기 위해 다시 입력 > 개체(O) > 양식
개체(J) > 라디오 단추(R)을 선택하여 3개를 만듭니다. 이 때 주의할 점이 이
세 개의 버튼이 하나의 그룹으로 묶여야 한다는 점입니다.
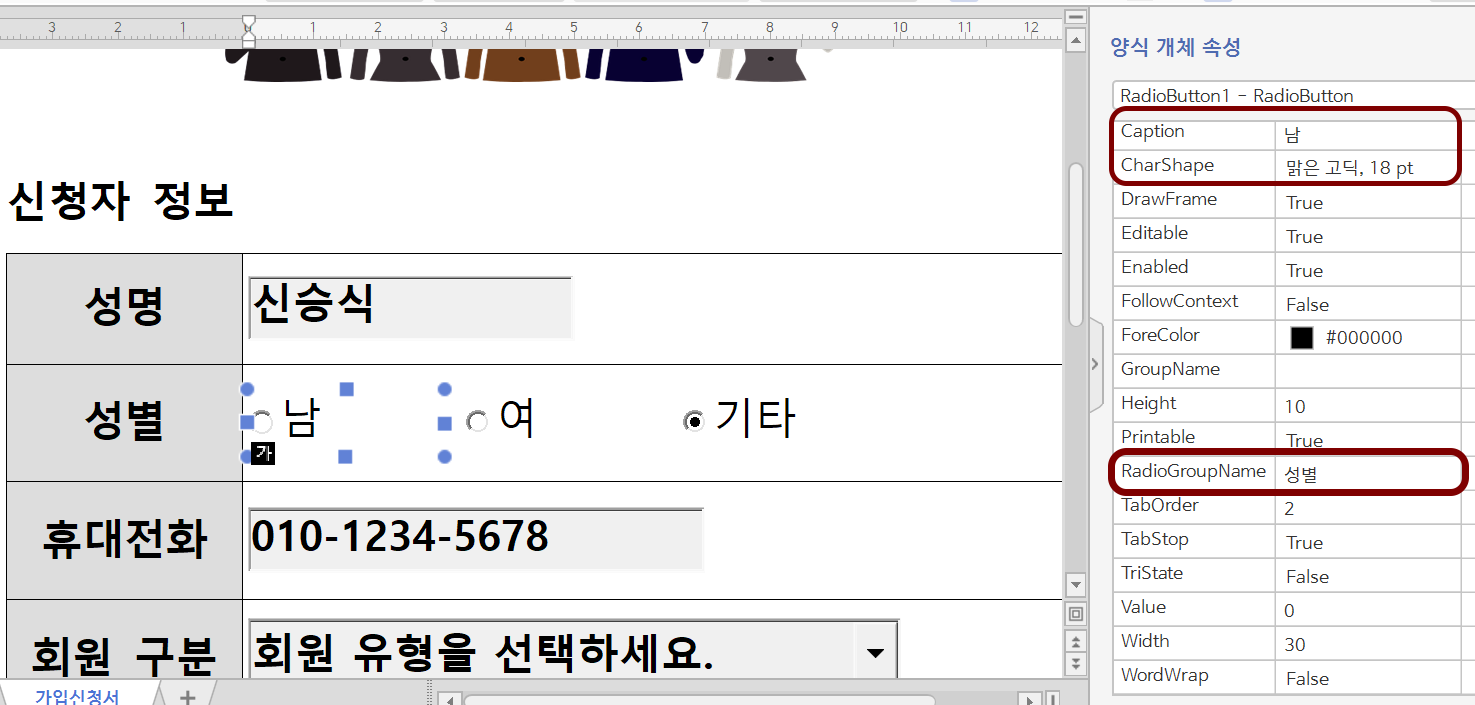
아래 그림에서 Caption은 해당 버튼의 고유한 값인 "남"을 넣어주고,
RadioGroupName에는 모든 라디오 버튼의 공통값인 "성별"을 넣어줍니다. "여"와
"기타" 버튼에도 RadioGroupName에는 "성별"이라는 값을 똑같이
넣어줍니다.

회원 구분 (드롭다운 목록)
라디오 버튼과 동일하게 여러 개 중에 하나만 선택할 수 있는데, 다만 겉으로
드러나는 인터페이스가 숨겨져 있고, 버튼을 누르면 목록을 열람할 수 있게 되어
있는 것이 드롭다운 목록입니다. 한/글 메뉴에서는 입력 > 개체(O) > 양식
개체(J) > 콤보 상자(L)을 선택합니다.
드롭다운 목록의 양식 개체 속성에서는 Text에 아무 것도 선택하지 않았을 때
보여지는 지시문을 적어놓습니다. 저는 "회원 유형을 선택하세요."라는 값을
넣었습니다. 하지만, 더 중요한 것은 코드입니다. 즉, 드롭다운 목록에 들어갈
선택사항들을 직접 코드(스크립트)로 입력해주어야 합니다.)

드롭다운 목록을 선택하고, 메뉴에서 [코드 보이기/숨기기]를 눌러 위와 같은
[스크립트] 작업 창이 보이게 합니다. 예제 양식에서는 다음과 같이 코드를
넣었습니다. 여러분의 양식에서도 이 코드를 복사해다가 목록 내용만 적절히
바꾸시면 됩니다.
{
ComboBox1.Enabled=1;
ComboBox1.ResetContent();
ComboBox1.Text="회원 유형을 선택하세요.";
ComboBox1.InsertString("성인 회원(40세 이상)",0);
ComboBox1.InsertString("청년 회원(18세~39세)",1);
ComboBox1.InsertString("청소년 회원(18세 미만)",2);
}
[스크립트] 작업 창에서 첫 번째 [항목]을 'Document'로 변경한 다음 [매크로 실행]
아이콘가입경로 (체크 상자)
체크상자는 목록에서 복수로 여러 개를 선택할 수 있는 양식이어서 아주 많이
쓰입니다. 메뉴에서 입력 > 개체(O) > 양식 개체(J) > 선택 상자(C)를
골라서, 필요한 개수만큼 체크 상자를 만들어줍니다. 체크 상자의 양식 개체
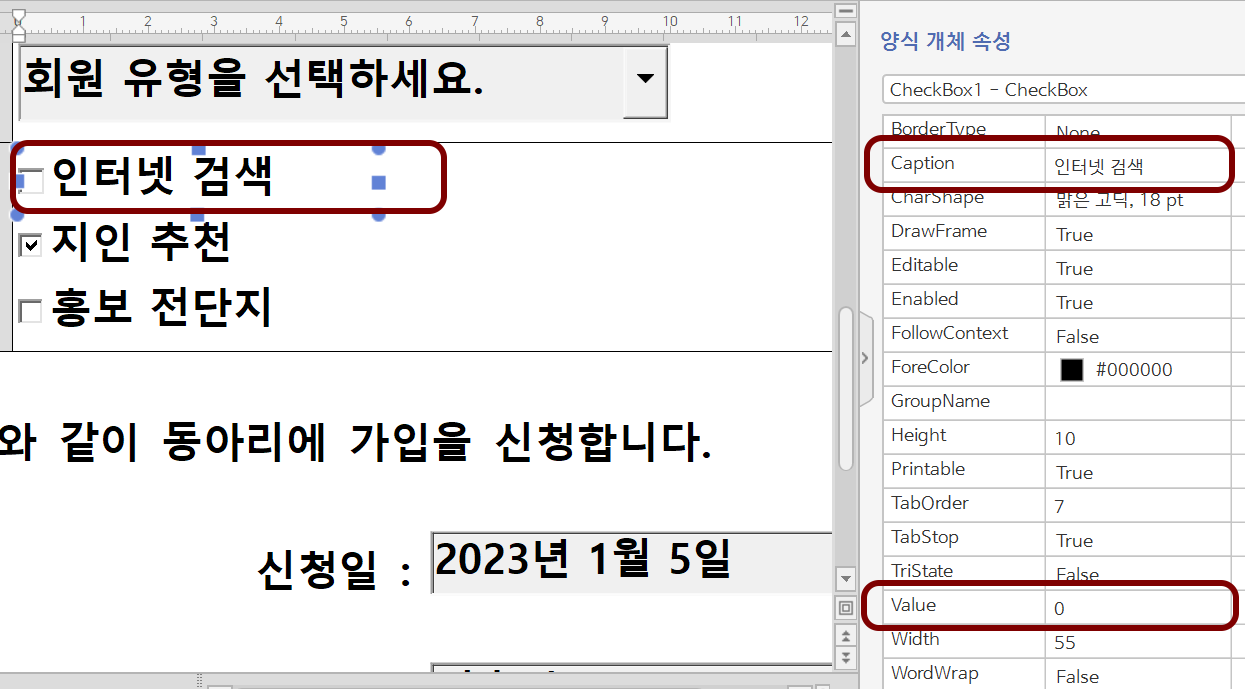
속성에서는 Caption을 잘 넣어줍니다. 즉 선택한 체크 상자의 기본 텍스트값이 뭐가
보일지 정의합니다. 저의 예시에서는 첫 번째 체크 상자에 "인터넷 검색"이라는
Caption을 넣어주었습니다. 추가로, 체크가 된 상태로 만들고 싶으면, Value에 1을
넣어줍니다. 보통은 기본값 0을 그대로 두어도 됩니다.

마지막 - 양식 편집 상태 해제
양식 편집을 다 하고, 모양도 예쁘게 다듬었다면, 이제 메뉴에서 입력 > 개체(O)
> 양식 개체(J) > 양식 편집 상태(S)를 선택하거나, 도구 모음에서 [양식
편집 상태] 버튼을 눌러서 양식 편집 상태를 해제합니다. (한 번 선택할 때마다,
온/오프 상태가 바뀌는 토글 버튼입니다.)

이렇게 양식 편집 상태를 해제한 상태에서 문서를 최종 사용자에게 배포하면,
사용자는 양식 자체를 건드리지 않고, 양식에 값만 입력할 수 있습니다.
한/글 양식의 제약사항
한/글 양식에는 몇 가지 제약사항이 있습니다.
- 양식 개체의 종류가 단순하게 딱 다섯 가지만 있어서 사용이 비교적 쉽습니다. 한편으로 좀 더 정밀한 양식을 만들기는 어렵습니다.
- 텍스트의 형식(날짜, 문자, 숫자, 전화번호 등)을 제한할 수 없습니다.
- 드롭다운 목록을 만들기 위해 스크립트(매크로)를 써야 하는 문제점이 있습니다.
-
최종 사용자가 양식 편집 상태로 다시 들어가는 것을 막을 방법이 없습니다.
비밀번호를 지정하는 다른 프로그램에 비해 단순한 방법입니다.
- 한/글에서 작성한 양식을 PDF로 변환했을 때에는 입력 양식이 유지되지 않습니다. PDF 양식을 만들기 위해서는 다른 프로그램을 써야 합니다.
관공서에서 나오는 수많은 양식(신청서, 신고서, 보고서, 동의서 등)에 적어도 체크
상자와 라디오 버튼만이라도 입력 가능한 양식으로 나오면 좋겠습니다.


댓글 없음:
댓글 쓰기